4.2 - Avant-projet
La forme du cercle s'impose ici pour ce panorama circulaire, lave émaillée. Noter que le verre n'est pas la meilleure protection. (Calanques de Cassis)
Répétition de panneaux aux proportions carrées, texte bilingue. (lac Yverdon)
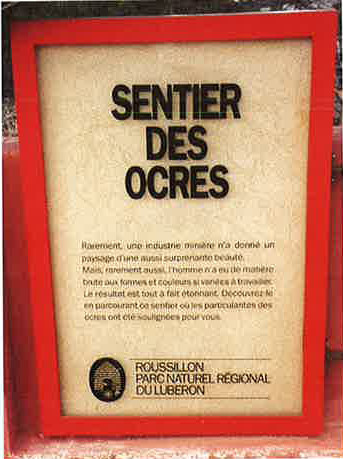
Orientation portrait. Sentier des ocres, sérigraphie. (Roussillon)
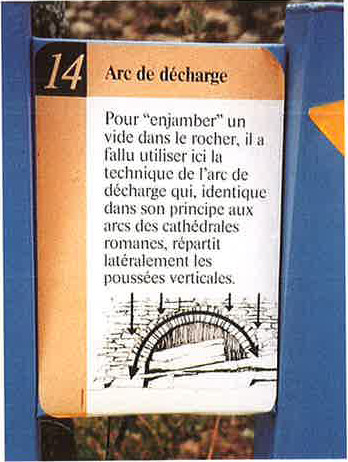
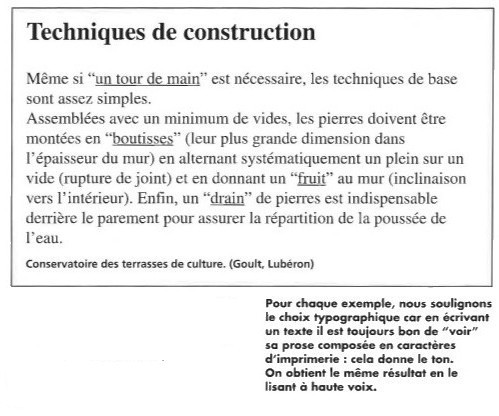
Orientation portrait. Impression contrecollée. (Goult, Lubéron)
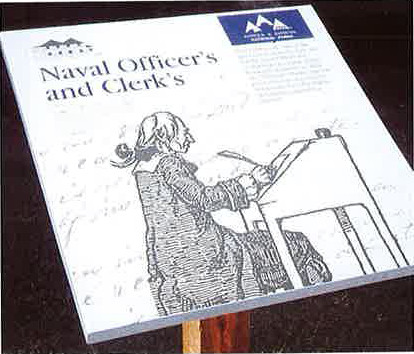
Panneau aux proportions carrées. Le dessin style gravure organise la mise en page. (Parc National Antigua et Barbuda
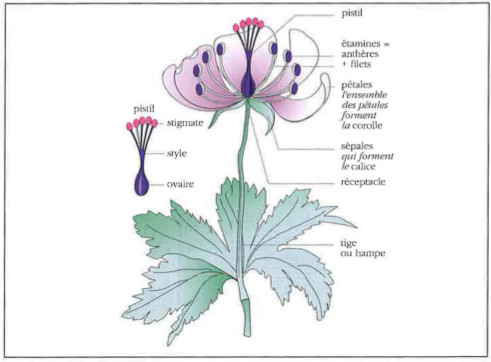
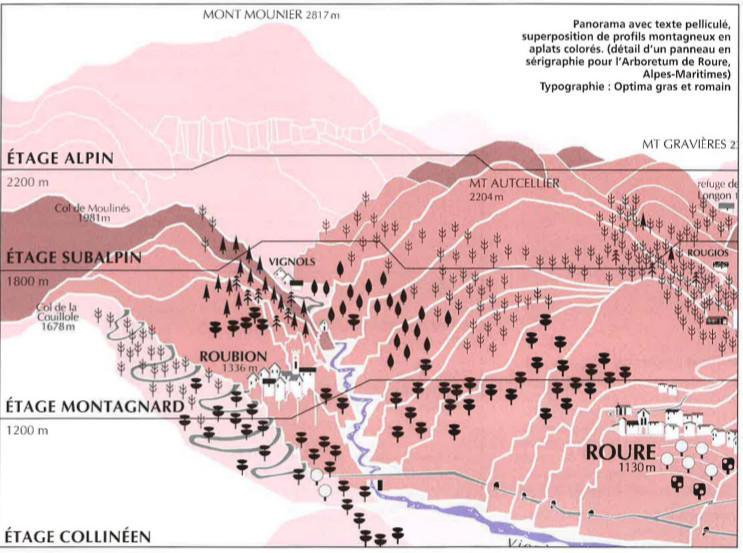
Schéma de base d'une fleur, dessin infographié en quadrichromie, texte pelliculé composé en Garamond roman et italique.
(Fleurs du Mercantour)
Pour tous ces problèmes de mobilier et de support-surface, on consultera l'enquête réalisée par l'Aten auprès des fabricants et des utilisateurs.
"Critères de choix des matériaux et techniques d'impression pour les supports signalétiques"
|
Nombre et répartition des panneaux Test de lisibilité et calibrage |
Nous avons une idée assez précise du parcours à aménager sur la base d'un cahier des charges. Nous avons fait une large moisson documentaire sur le site et la région. Une ébauche de scénario apparaît déjà dans le synopsis.
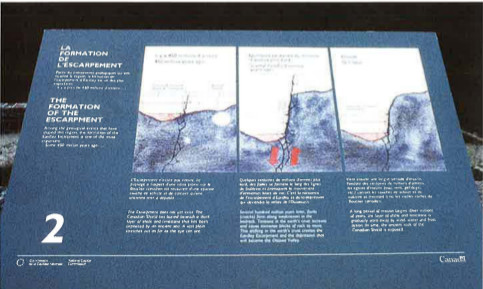
Les principaux thèmes s'y retrouvent, reliés entre eux par un fil conducteur : à la Guadeloupe, le diablotin, à Nîmes-le-Vieux, le bouvier, pour notre simulation le Comte de Foresta.
Il s'agit maintenant de développer et d'affiner cette ébauche.
Traiter simultanément tous les problèmes
A l'énumération de tous les éléments que doit contenir un avant-projet, une première constatation s'impose: tous les problèmes seront abordés simultanément car ils sont interdépendants.
Pour un problème donné, ne jamais considérer une solution comme étant définitive aussi longtemps que les autres problèmes ne seraient pas aussi en voie d'être solutionnés. En effet, on ne peut écrire un texte si on ne sait pas dans quel format de panneau il sera présenté, et on ne peut définir un format sans définir quel sera son mobiliersupport, etc. (cela ressemble à une équation à plusieurs inconnues variables).
4.2.1. Nombre et répartition des panneaux
Le nombre
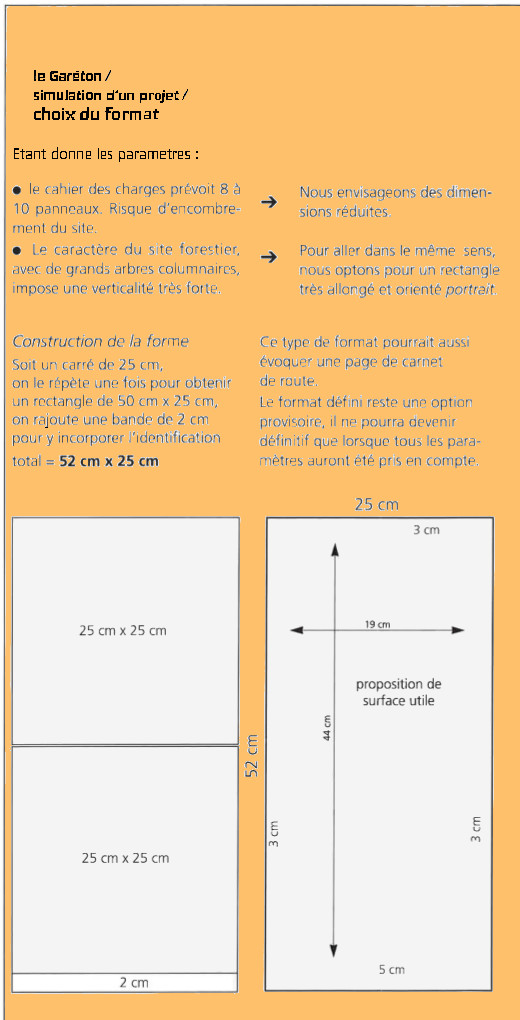
Dans notre simulation, pour un parcours d'environ 400 m, il est prévu au cahier des charges 8 à 10 panneaux. On peut juger ce nombre trop important. L'équipement souhaité risque d'être omniprésent, encombrant. Quelle autre solution ? Diminuer le nombre en élaguant les informations ? Les concevoir avec une surface réduite ? Allonger la distance du parcours ?
Difficile de trancher à ce stade, il faudrait que le contenu de chaque table signalétique soit un peu plus exprimé. Néanmoins, la solution qui consiste à réduire la surface est séduisante a priori.
La répartition des panneaux le long du parcours
On procède au "découpage" du synopsis proposé plus haut en "n" panneaux. Pour chacun, un dossier est constitué avec les documents concernant les thèmes susceptibles d'y être traités et des ébauches de textes.
Chaque panneau est une unité d'information autonome, avec thème principal et thèmes secondaires. Autant que possible relié au panneau situé juste avant et à celui juste après par le prétexte des alpinistes. Ce qui équivaut à un cheminement parallèle à celui du visiteur. Le choix de l'emplacement dépendra de la relation visuelle évidente qu'on établira entre le site, le panneau et le visiteur.
Une répartition homogène (équilibrée) des panneaux sur le parcours est souhaitable, mais pas toujours possible. Eviter à la fois les concentrations bavardes et les déserts muets.
Il s'agit de choisir la forme des panneaux signalétiques, leurs proportions, leurs dimensions, puis de tester les options qui seront choisies.
La forme
Impossible d'échapper au quadrilatère: carré ou rectangle. Nous déconseillons de recourir aux autres formes: cercle, ellipse, losange, triangle, polygones irréguliers, forme détourée. Leur utilisation doit être exceptionnelle.

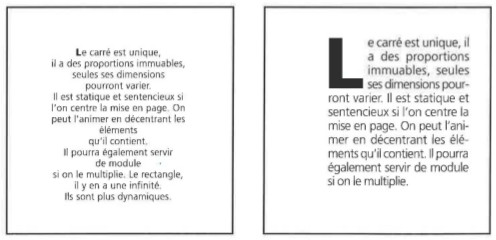
|
Il pourra également servir de module si on le multiplie |
 |
Le rectangle
Il y en a une infinité. Ils sont plus dynamiques, à cause de l'inégalité qui les caractérise entre la largeur et la hauteur.
Il faudra d'abord choisir l'orientation : portrait ou paysage en cherchant à établir une relation avec le site et avec le contenu.
L'orientation portrait s'identifie au livre, à l'imprimé.
|
Photocopie grand format (A2) coloriée puis stratifiée, procédé Print. (Villard St-Sauveur, Jura) |
Les proportions du rectangle
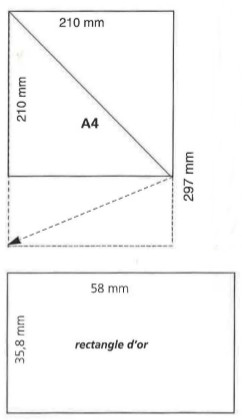
Il y a les rectangles normalisés format A4 : 210 x 297 mm (et ses multiples, c'est-à-dire A3 et A2). Il s'agit d'un format édition obtenu à partir d'un carré 210 x 210 dont on rabat la diagonale.
Le fameux rectangle d'or a des proportions égales à 1,618.
Puis il y a les rectangles hors normes, ceux qui se rapprochent du carré, exemple : 210 x 230.
Les rectangles allongés, dont la largeur dépasse deux fois la hauteur.
Exemples connus :
Le cinémascope = 24 x 72 La tapisserie de Bayeux fait 70 cm de haut et 34 mètres de long !
Remarque :
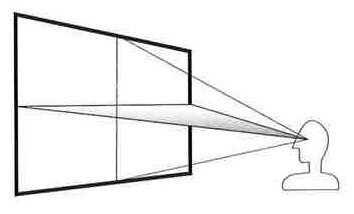
Selon la distance de lecture, les formats allongés dépassent le champ de vision, il faut "balayer du regard".
 |
 |
|
Lave émaillée sur un support imposant en béton, pyrolave. |
Panneau réalisé avec un budget modeste série de photocopies sous plexiglas |
Les dimensions
Pour les définir on devra prendre en compte plusieurs paramètres :
- la distance de lecture par rapport au visiteur.
- la quantité d'informations que l'on souhaite présenter.
- l'encombrement dans le site.
- le design du mobilier-support.
- Les procédés de fabrication envisagés auront aussi une incidence sur les dimensions, qu'il s'agisse de sérigraphie, de stratification, de photographie, de lave émaillée, etc.
On devine également qu'on ne pourra choisir des dimensions définitives que lorsqu'on aura une ébauche des textes et des images. Hasardons-nous à donner un ordre de grandeur.
Nous considérons que les dimensions d'un panneau signalétique, à lire par un promeneur à pied à une distance moyenne de 1 m, devraient être voisines de 65 cm x 80 cm.
Cette approximation est obtenue par une évaluation globale de la quantité de texte (voir pages suivantes le test de lecture).
Au-delà, il s'agirait d'un panneau routier, lisible par un automobiliste, ou d'un affichage à lire à grande distance, tels les horaires d'arrivée et de départ dans les gares. Dans le doute, la priorité est toujours au respect du paysage, donc à la modestie des dimensions.
On ne peut pas déduire un format par le raisonnement, si intelligent soit-il. Il faut le visualiser. Avec papier, carton, ciseaux, colle, construire une ébauche et l'installer, en vraie grandeur, à distance de lecture exacte.
Quelle est la forme la mieux adaptée au site ? (rapport avec l'extérieur) ; la mieux adaptée au contenu ? (rapport avec l'intérieur).
 Le panneau trop haut cache le site.
Le panneau trop haut cache le site.
(amphithéâtre romain, Lyon)
Support en pierre pour s'intégrer aux ruines des casernes. Beaucoup d'informations. (circuit de l'Authion, Parc national du Mercantour)
Exemple de bonne intégration au site grâce à l'analogie de couleurs. (Chesapeake Park)
L'intégration au site dépend d'abord du design du mobilier, car c'est lui que l'on verra en premier.
Sa structure architecturale, la nature et la couleur des matériaux employés.
Son implantation en bordure d'un parcours aménagé.
L'orientation et l'inclinaison du panneau.
Le confort de lecture et la séduction des couleurs et du graphisme.
4.2.3. Test de lisibilité et calibrage
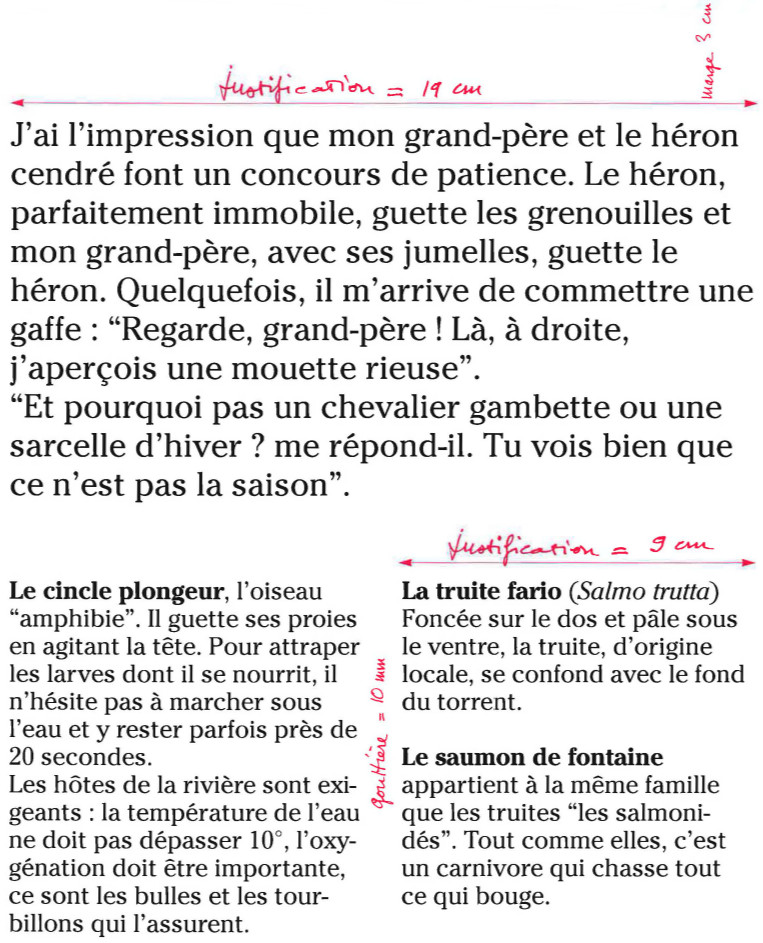
 Surface utile
Surface utile
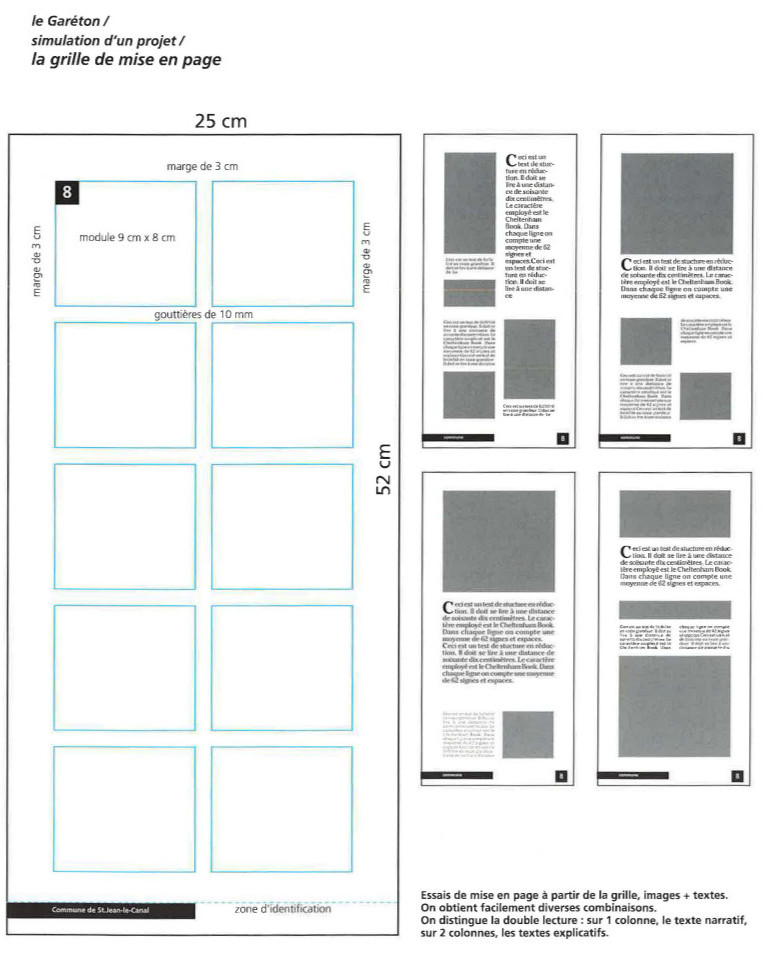
On vient de définir le format: 52 cm x 25 cm.
Pour ne pas l'alourdir, on souhaite se passer de cadre.
On s'oriente vers une solution de plaque stratifiée, à bords vifs de 10 à 15 mm d'épaisseur. On prévoit une marge tournante telle qu'indiquée dans le schéma page précédente. On en déduit une surface utile de 19 cm x 44 cm.
Lisibilité
Les questions qu'il faut se poser : Est-ce que le format choisi est suffisant pour contenir toutes les informations ?
Est-illisible à une distance de 0,70 m à 1 m ?
A ce stade, il est impératif de matérialiser en vraie grandeur un échantillon, texte et image, et de le faire tester par des lecteurs de taille différente.
Ci-contre en vraie grandeur le test de lisibilité à partir duquel on choisit les corps des différents textes que contiendront les panneaux.
Calibrage
On peut calibrer le texte, c'est-à-dire déterminer le nombre de signes que la table peut absorber.
On diminue la surface utile de 50%, pour laisser la place aux illustrations.
On obtient :
Texte principal
10 lignes en corps 24 = 490 signes
Textes "notices techniques"
24 lignes en corps 18 = 768 signes
Il nous faut maintenant construire une grille, c'est-à-dire une structure modulaire qui nous permettra d'installer tous les éléments: titre, illustrations, texte, Un canevas en quelque sorte, identique pour chaque panneau.
Une mise en page structurée affirme une cohérence de lecture, assure une continuité, sans pour autant empêcher la fantaisie.
4.2.5. Écrire le texte et prévoir les images
À partir de cette étape, on commence à rédiger une première version des textes.
Parallèlement, le graphiste crayonne des esquisses pour les illustrations. Les rapports texte-image sont des rapports de force. Entre le rédactionnel et le visuel de dures négociations seront menées. Le texte sera réécrit plusieurs fois, l'image recadrée, diminuée, agrandie, ou vue sous un autre angle.
Ce polissage mutuel favorisera la fusion des deux langages. Cela suppose une étroite complicité entre le scénariste-rédacteur et le graphiste. Si ce combat n'était pas livré, on n'aurait que la juxtaposition de deux systèmes, étrangers l'un à l'autre, entraînant l'affaiblissement du message.
Du visiteur au lecteur
Savoir qu'un texte définitif s'obtient difficilement. Sauf exception, l'inspiration est toujours le fruit d'un effort laborieux.
Le visiteur ne fait que passer, randonneur ou promeneur, il n'est pas prêt à consacrer beaucoup de temps à la lecture d'une table signalétique. Le plus souvent il se contentera d'une lecture globale, visuelle, sans chercher à déchiffrer.
Il faut donc que cette première approche soit facilitée par la présentation générale, par l'image, par le texte "à voir", c'est-à-dire le titrage. Le promeneur peut continuer son effort, à condition qu'il soit sûr d'en retirer une récompense*.
Voici quelques principes dont on peut s'inspirer :
- D'abord montrer visuellement, et le plus rapidement possible, le message au visiteur.
- Révéler le sens caché de ce qu'il voit et les idées.
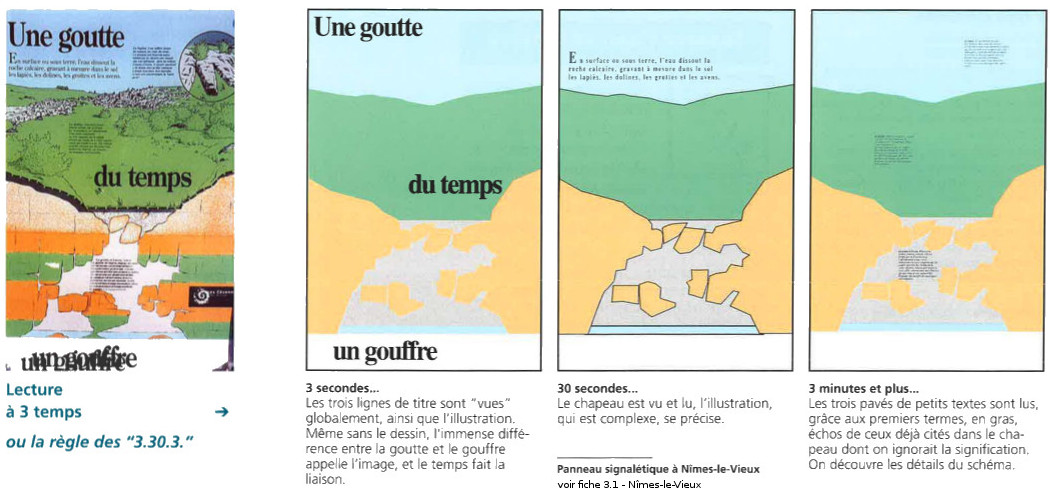
- Recourir à une lecture progressive. Cette progressivité est assurée par ce qu'on appelle le "texte-pyramide", ou la règle des 3.30.3.* *
- Faire des phrases courtes. Pour en dire plus, il faut en dire moins. Le nombre de mots est souvent inversement proportionnel au succès du panneau signalétique.
- Utiliser des mots concrets et des verbes à la forme active.
- S'adresser au visiteur, l'interpeller, se servir de pronoms personnels.
- Recourir à des métaphores, des analogies, des exemples réels.
On peut jouer avec une panoplie très large de textes aux genres bien typés. A chacun son style. Il faut savoir choisir le genre le plus approprié au message.
Voici, quelques exemples de textes, de genres différents, pris en divers lieux réels. Nous nous sommes efforcés de respecter, au plus près, leur typographie. Attention, il ne s'agit pas d'une nomenclature complète, car on peut toujours en créer d'autres.
Choisir un type de texte adapté au message. Voici quelques exemples
- Type notice technique
 De préférence associée à un graphique. Texte assez facile à lire. Les phrases, un peu longues, sont heureusement entrecoupées par l'explication des termes techniques incorporée dans la continuité.
De préférence associée à un graphique. Texte assez facile à lire. Les phrases, un peu longues, sont heureusement entrecoupées par l'explication des termes techniques incorporée dans la continuité.
Le dessin, au trait noir, est aussi lisible que sobre.
Typographie : Times roman, bold pour le titre, composé en drapeau rigoureusement aligné à gauche, sur 60 signes par ligne en moyenne.
- Type pyramide
titre, chapeau, texte.
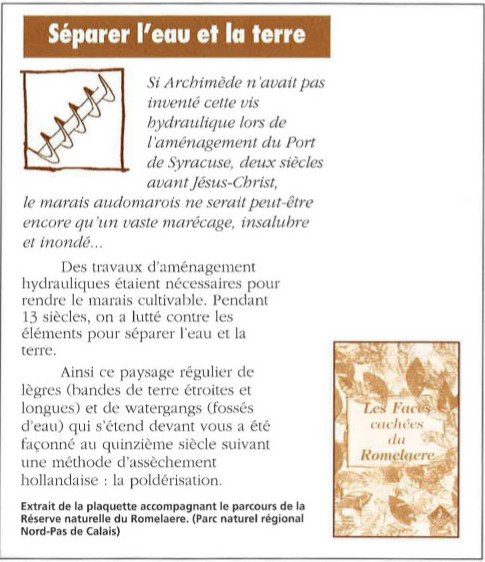
En quelques lignes, et une seu le phrase, le chapeau nous invite à un voyage dans le temps et l'espace, de Syracuse au Pas-de-Calais, avec Archimède et Jésus-Christ !
Dans le texte qui suit, en caractères droits, un rythme de phrases courtes et de phrases longues. On s'adresse au lecteur: "vous".
Les alinéas rentrés en début de paragraphe affirment un parti pris littéraire, ainsi d'ailleurs que le choix du caractère classique Garamond.
(cf. Maupassant cité Fiche 3.3 Le Romelaere).
Typographie : Futura extra bold condensé pour le titre, en blanc dans la couleur. Chapeau en Garamond roman italique, composé en drapeau, en habillage de la vignette.
Texte en Garamond roman, en drapeau aussi, sur 35 signes par ligne en moyenne.
- Type personnalisé
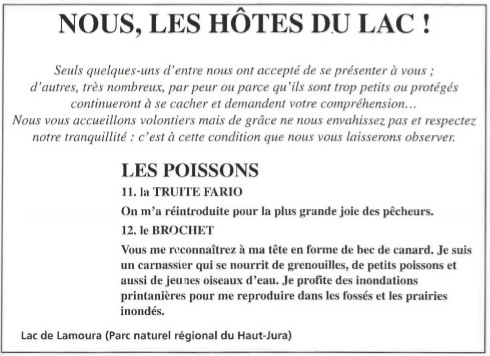
 Texte-pyramide aussi, à 3 niveaux, qui s'adresse directement au visiteur.
Texte-pyramide aussi, à 3 niveaux, qui s'adresse directement au visiteur.
La justification centrée du chapeau est difficile à lire. Trop longue pour de l'italique. Il faut tourner la tête.
Dans les textes qui suivent, on fait parler chaque espèce représentée en dessin.
Typographie : Times bold pour le titre, chapeau en Italique centré.
Texte en Times gras composé en drapeau sur 60 signes par ligne en moyenne.
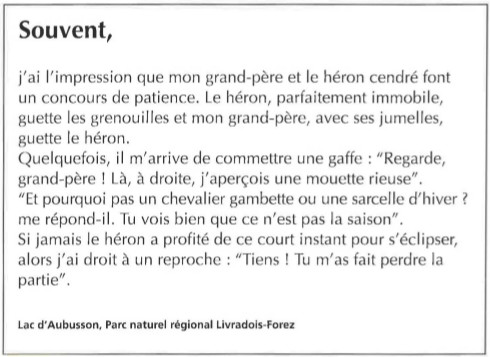
- Type "bulle" narrative
 Comme celui que l'on trouve dans les bandes dessinées. Discours narratif prononcé par un personnage, un animal, ou un objet animé.
Comme celui que l'on trouve dans les bandes dessinées. Discours narratif prononcé par un personnage, un animal, ou un objet animé.
La relation image/texte est créée automatiquement. Très efficace, pour inciter à la lecture, à condition de faire court. Notre exemple est un peu long.
Il y a plusieurs bulles en une, puisqu'on a, à la fois, dialogue et récit.
Une remarque : le titre intrigue, et donc capte l'attention, parce qu'il nous laisse en suspens.
Typographie : très simple, Optima bold pour le titre, Optima roman pour le texte, composé en drapeau sur 60 signes par
ligne en moyenne.
L'Optima est un caractère sans sérif, mais avec pleins et déliés.
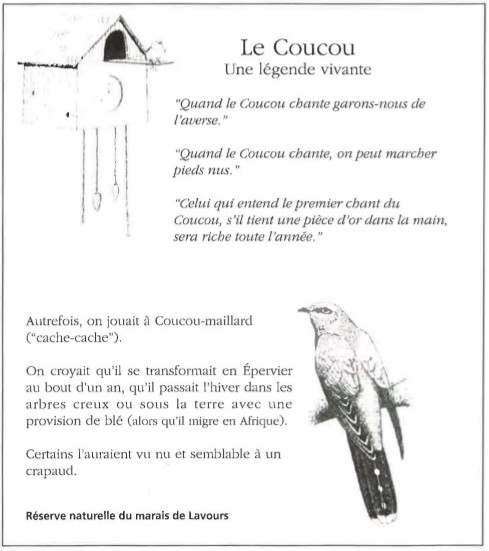
- Type poétique
 Il n'apporte aucune information objective. Pourtant il ajoute cette note d'étrangeté, de détachement, qui convient parfaitement à l'atmosphère magique du marais. Plutôt qu'un texte rédigé, il s'agit d'un collage de phrases brèves. Petites touches, entourées de silence, issues d'une lointaine mémoire.
Il n'apporte aucune information objective. Pourtant il ajoute cette note d'étrangeté, de détachement, qui convient parfaitement à l'atmosphère magique du marais. Plutôt qu'un texte rédigé, il s'agit d'un collage de phrases brèves. Petites touches, entourées de silence, issues d'une lointaine mémoire.
Typographie : Garamond roman et italique, composé en drapeau.
Dessin style gravure au trait noir.
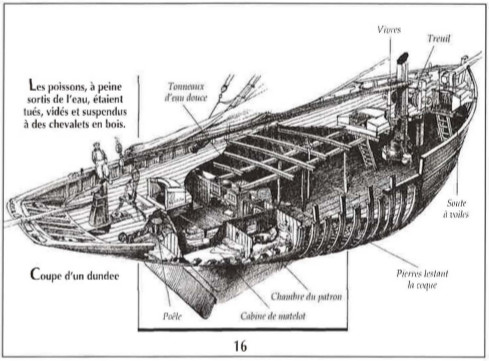
- Texte intégré à l'image
 |
| Vue éclatée d'un "Dundee", dessin à la plume en noir avec pelliculage des termes techniques. (Les ports de france, Guide Gallimard) |
Très grande facilité de lecture.
Le texte est étroitement associé à l'image. Ils ne peuvent se passer l'un de l'autre 1 Cela va de la légende au "pelliculage".
La légende, c'est deux ou trois lignes d'identification sous une photo ou un dessin, ou plus s'il s'agit d'un commentaire. Instinctivement le lecteur cherche la légende. Il faut toujours lui en proposer une, même si le sens de l'illustration est évident.
Le pelliculage, c'est lorsqu'on colle directement des mots sur le schéma ou la carte. On dit d'ailleurs d'une carte sans mention de noms qu'elle est muette. Dans tous les cas, le texte est court, précis, sans phrases.
- Texte encadré
 Dans le panneau ci-contre, l'encadré comporte une image et un texte en habillage. Souvent composé dans un caractère différent. Il se rapporte à l'ensemble, tout en s'en détachant, en apesanteur. C'est une grosse parenthèse qui permet de sortir du sujet principal. Donc une bouffée de liberté.
Dans le panneau ci-contre, l'encadré comporte une image et un texte en habillage. Souvent composé dans un caractère différent. Il se rapporte à l'ensemble, tout en s'en détachant, en apesanteur. C'est une grosse parenthèse qui permet de sortir du sujet principal. Donc une bouffée de liberté.
* La notion de récompense. Un auteur américain, W Shram, a donné de cette question une formulation intéressante en proposant un concept dénommé "la fraction de sélection". C'est un rapport entre la récompense que le visiteur peut espérer (de la lecture du panneau) et l'effort apparent que demande cette lecture.
* * La règle des 330.3. citée dans "Signs, Trails and Wayside exhibits", University of Wiscousin.
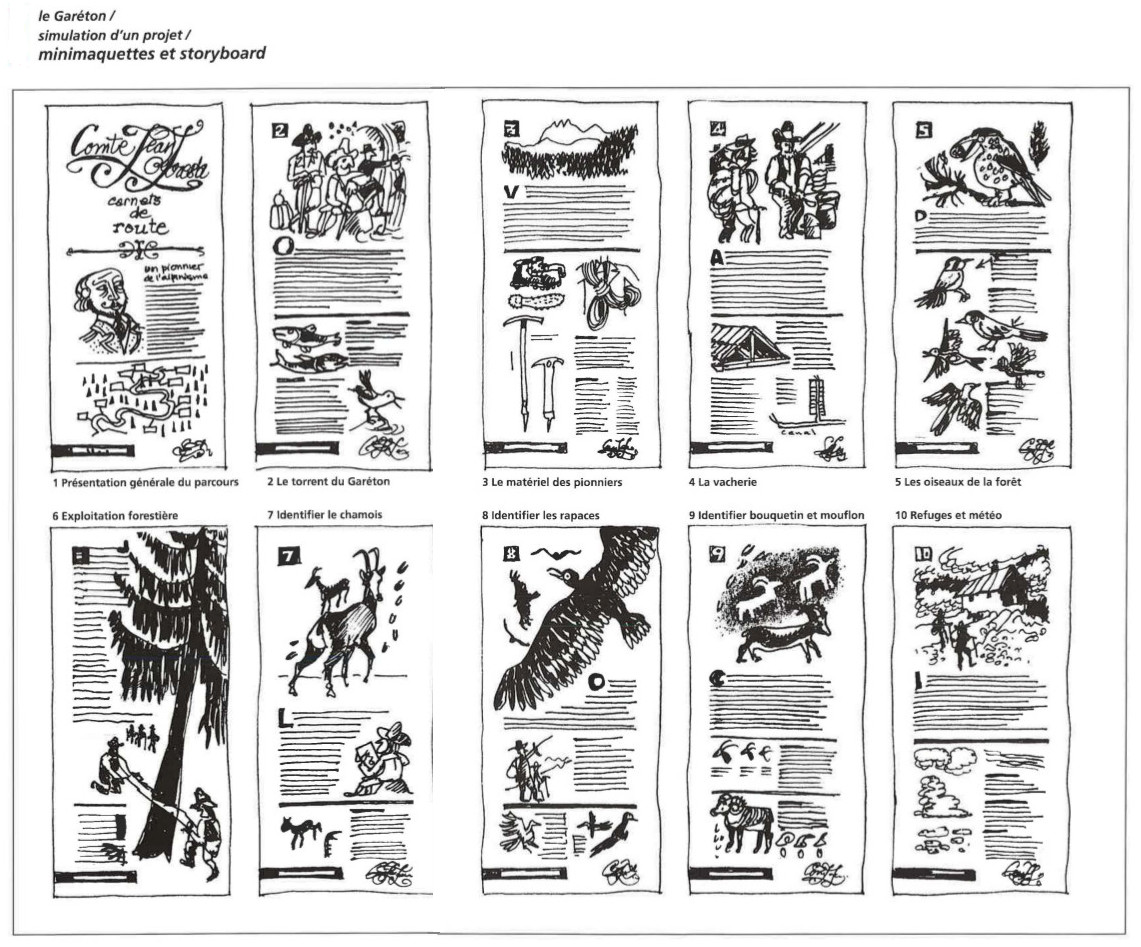
4.2.6. Minimaquettes et storyboard
Reprenons notre simulation de projet.
Nous avons :
- le nombre de panneaux
- les thèmes qui leur sont attribués
- le tracé du parcours
- le format
- la grille de mise en page
- des ébauches de textes rédigés sur le principe du texte-bulle, pour le texte principal (discours prononcé par un personnage).
- des notices techniques courtes.
Le graphiste réunit tous ces éléments dans une série de minimaquettes, à échelle réduite. L'ensemble des minimaquettes constitue le storyboard*.
Il permet d'avoir une vue d'ensemble et de juger de la cohérence des informations, de la continuité du cheminement, du rythme. Mis au point, il servira de base à la rédaction définitive des textes et à la réalisation des illustrations, c'est l'instrument de référence. Les lignes de texte sont matérialisées par des rayures.
Il est soumis à l'approbation de tous les partenaires avant d'entreprendre la réalisation.
* La réalisation d'un storyboard (dessiné par un spécialiste) est devenue monnaie courante au cinéma, avant le tournage d'un film. En amont, il permet de convaincre les organismes financiers en préfigurant le film, en aval, il donne des indications précieuses pour la construction des décors, l'éclairage, les positions des caméras et, surtout, la continuité narrative. (cf Hitchcock, Greenaway, etc).
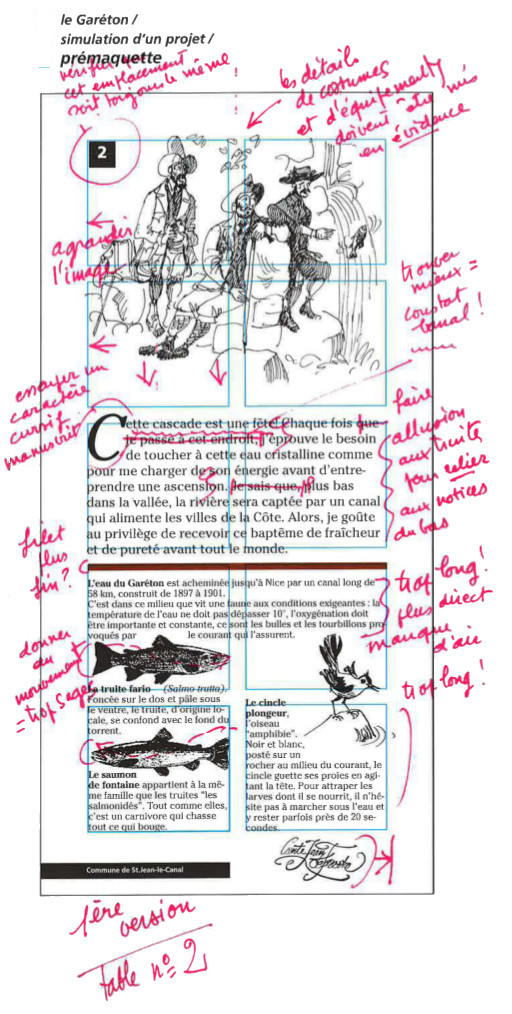
A partir des minimaquettes présentées dans le storyboard, le graphiste entreprend la mise en place de prémaquettes, cette fois grandeur nature.
Plusieurs allers-retours vont être nécessaires entre les membres de l'équipe pour parvenir à un équilibre d'espace et à un maximum d'efficacité pour le message.
Peu à peu les textes se rédigent de façon définitive. Ils sont d'ailleurs composés typographiquement. Dans le même temps, les illustrations apparaissent en crayonné avec un style de plus en plus affirmé.
L'accroche devrait être assurée par le dessin principal, situé dans la partie haute, les figures humaines bénéficiant du plus fort coefficient d'attirance. En fait, la réalisation est déjà commencée.
Il s'agira de mettre au point l'une des prémaquettes.
Réalisée, elle servira de prototype pour la réalisation de l'ensemble.
C'est ce que nous allons voir dans la troisième, et dernière étape.
L'image
Il y a trop de solutions pour oser émettre une théorie. Globalement, on distingue la photographie et le dessin.
La photographie n'est pas toujours la meilleure solution, surtout en couleur. Le message à faire passer n'est pas facile à mettre en évidence sans truquage.
La photo-montage, la photo détourée, postérisée, photocopiée avec contraste augmenté, sont des traitements possibles pour renforcer l'impact d'une photo.
Le dessin est plus commode à maîtriser, plus souple. On a toute liberté pour ne sélectionner que le strict message à faire passer ; on peut le souligner par le trait ou l'aplat de couleur, par la silhouette.
Il y a une infinité de styles. On a déjà pu s'en faire une idée à travers les exemples cités.
Notre première orientation pour le projet simulé: style croquis au trait noir (carnet de route) accompagné de schémas, croquis-documentaires.
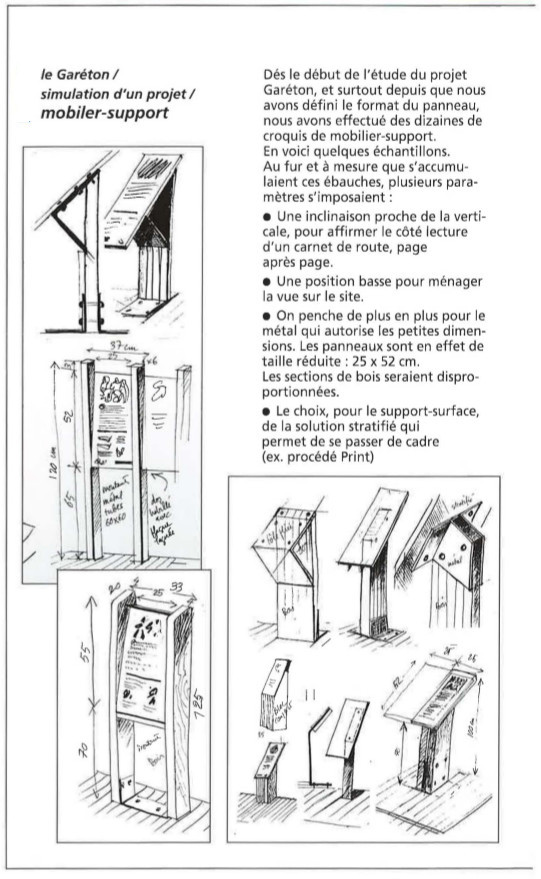
Nous plaçons ici une réflexion à propos du mobilier-support.
 Ne pas en déduire qu'il faille aborder ce problème à la fin de l'avant-projet.
Ne pas en déduire qu'il faille aborder ce problème à la fin de l'avant-projet.
Bien au contraire, il s'agit d'une recherche parallèle qu'il faut conduire depuis le début, dès que l'on connaît le tracé du parcours et le format des panneaux d'interprétation que l'on envisage d'exposer.
Voici les principaux points qu'il faut considérer :
 Le mobilier-support est l'élément le plus immédiatement visible, donc celui qui risque d'être le plus agressif pour le site.
Le mobilier-support est l'élément le plus immédiatement visible, donc celui qui risque d'être le plus agressif pour le site. Sa conception s'avère délicate. Elle nécessite des compétences en matière d'architecture, de design de mobilier, d'aménagement paysager.
Sa conception s'avère délicate. Elle nécessite des compétences en matière d'architecture, de design de mobilier, d'aménagement paysager.- A éviter ou à utiliser avec prudence : le mobilier tout fait, qui n'a pas été conçu pour le site. Se méfier des bureaux d'étude qui ne connaissent pas la région et qui vous proposeront des projets" surgelés" sortis de leurs placards. Même un bon design, utilisé en milieu urbain, devient incongru en montagne.
- Définir les caractéristiques particulières du mobilier (qui devraient figurer au cahier des charges du projet) : mobile, orientable, démontable ? facilité d'entretien, réparations, pièces de rechange ? résistance au froid, à l'humidité, à la chaleur, aux UV, au vent, au vandalisme?
- Facilités de fabrication en série
matériaux utilisés,
dimensions normalisées,
nombre d'opérations pour fabriquer une unité,
nombre d'opérations pour le montage-démontage, stockage. - Esthétique des matériaux Le bois massif est le plus utilisé, parce que le plus facile à mettre en oeuvre. Facile à intégrer aussi, par sa matière, sa couleur, sa chaleur. Mais il ya risque de bricolage. Effect ivement, le style" ranch" sévit dans beaucoup d'espaces naturels! Il ne suffit pas d'employer du bois pour intégrer le mobilier au site. Le métal nécessite un outillage plus élaboré et donc un plus grand professionnalisme : serrurerie, soudure, acier galvanisé, alu anodisé, émaillé, laqué, etc.
- Esthétique des dimensions Trouver la bonne échelle par rapport au support-surface du panneau, éviter de surdimensionner, établir un compromis entre l'esthétique discrète et la nécessité d'une robustesse fonctionnelle.
Conclusion
Il faut savoir perdre beaucoup de temps à rechercher la solution la plus simple. Celle qui précisément fera gagner du temps au moment de la fabrication et du montage.
La moins onéreuse aussi, pour un maximum d'efficacité. C'est, dans le domaine du design, le fameux principe d'économie qui est à la base d'une esthétique de la simplicité.